WordPressで「本文(コンテンツ)部分のみにネストした番号順リストを作成する」方法です。全体に適用すると表示が崩れてしまうのでご注意ください。
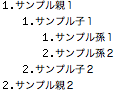
通常でもネストはできますが、以下のようになってしまいます。
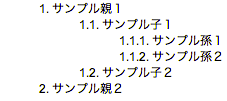
以下の手順で行うと以下のように数字が「1.1.1」のように出来ます。

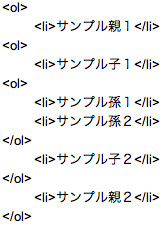
ちなみに本文のHTMLソースは以下のようになっています。

【変更手順】
- ftpソフトなどで「wp-content/themes/(テーマ)/style.css」をバックアップする。
- ftpソフトなどで1.のファイルのパーミッションを666に変更する。
- 外観>テーマの編集>スタイルシート (style.css) を選ぶ。
- 以下を追記して「ファイルを更新」ボタンを押下する。
#content ol { counter-reset : item ; list-style : none ; }
#content li { display: block ; }
#content li:before { content: counters(item, “.”) “. “; counter-increment: item ; }